TO: Mr. Aaron Delwiche, Deaf Productions
FROM: Eric Redeker – DJ and Music Producer
DATE: May 12, 2015
SUBJECT: Artist Logo
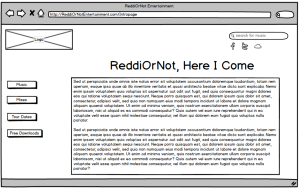
I have finally finished my logo for my DJ name as requested by you and the rest of Deaf Production. As you know, my DJ/Producer name is ReddiOrNot and so I wanted to take my name and create a logo out of it. This took a long time because I really wanted to make something that portrayed myself as an artist. I used several different fonts to help really make my logo look unique so that it can be recognized. I was thinking of going the minimalistic way that David talks about in his book, Logo Design Love: A Guide to Creating Brand Identities, but I am a complex person, so I felt like my logo needed to be somewhat complicated.
When starting off, I did not know if I wanted to go more of a psychedelic and “hippie” look to it because of the type of music I am trying to produce, or if I wanted to make it look dark and haunting because that is something that is very appealing to me. I ended up going the psychedelic route because I was able to find some great colors for it. The first font that I used was from DaFont.com and it was called “Hippie Movement”. I really liked the look of this text because of the waviness of the letters and how they are slightly misshaped. Once I found my generic text, I wanted to find something to use for the O’s to make it look more interesting. I used a font called the Texticle Font. This was just a bunch of different shapes and so I chose one that was good enough to put it in the O of “Not”. I then wanted to show how a little symbol to show how I live my life. So I decided to add in a peace sign to the O of the “or” in my name.

ReddiOrNot DJ Logo
I wanted to make the color of my look really intense, but still not take away from everything else. Originally, I had the color contrast way too high and it was almost impossible to read my name or any of the little symbols that I made on it. I made the background a little thicker and pulled back the fierceness of the color and it looked a lot clearer. Although I have so many colors in it, it would still look okay in black and white. French discusses this a bit and says, “The color may be important, but the color isn’t the be-all and end-all because your logo is going to be photocopied, it’s going to be faxed, and it likely going to be printed on black and white printers and it needs to hold its own in black and white”. This is why I enjoy the font because it will be more applicable when you cannot see the color. It will be the same with the symbols that I used as well. There will be more attention drawn to them because of the color not being there.
I put a lot of hard work into my logo and went through a lot of trial and errors, but I really enjoy what I have created. I think that this logo really shows a little bit of who I am without having to explain anything. Please let me know what you think about the design.